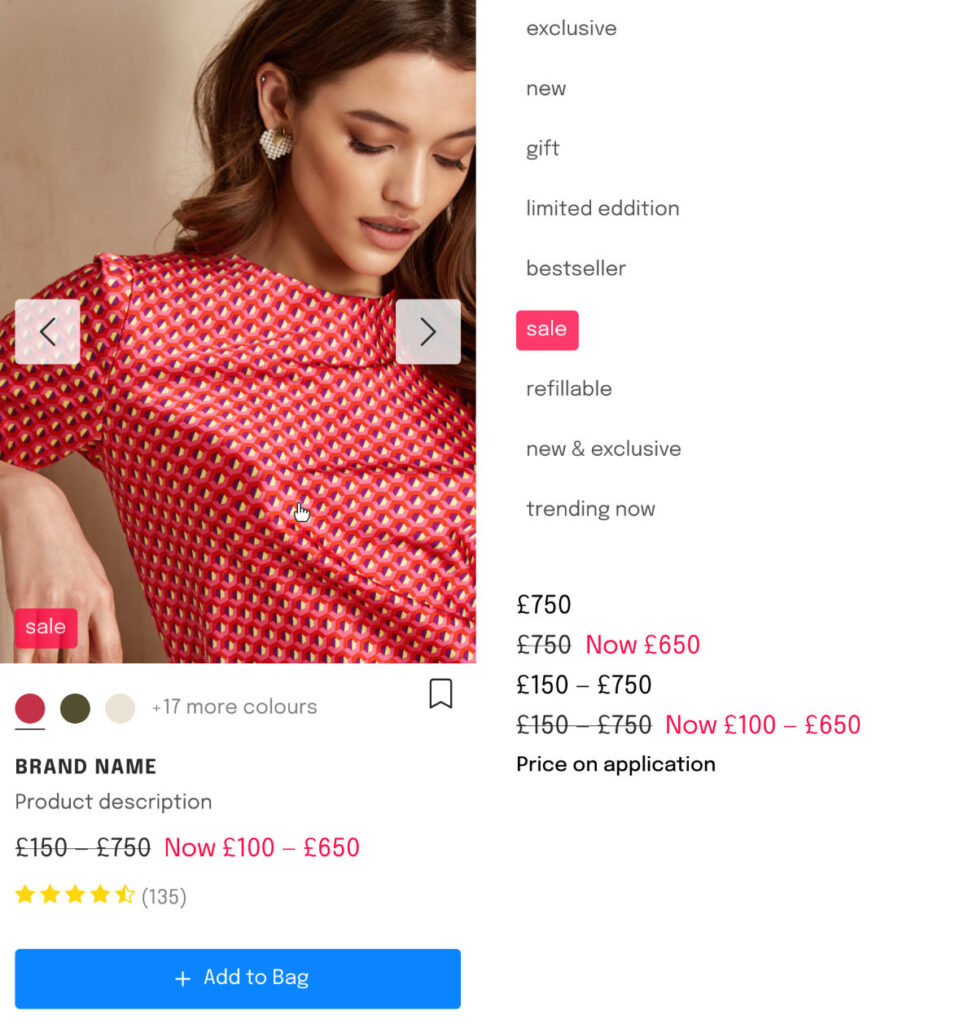
What's the anatomy of a typical e-commerce product card? An image, title, price... is that about it? This Product Card Components Template contains a collection of components that you need to consider depending on your store's complexity, such as:
- image (dimensions and ratio)
- image hover state
- does the photo change?
- does the photo animate?
- does the image scroll feature appears complete with arrows and/or pimples?
- promotional tags
- which ones?
- are they editable or pre-defined?
- favourite/wish list/bookmark functionality
- action button
- buy now?
- quick shop
- add to bag?
- need one at all?
- price
- discount variant
- price range
- price range discount
- hidden price
- colours
- selectable?
- full list or,
- few + view more link?
- sizes selector
- brand name
- product name (length limit?)
- product description (length limit?)
- reviews
- icons set

Some more complex shops might require all of the above. How to lay it all out?
Each of the above can have a dramatic effect on your customers' experience. Their expectations are set based on your competition and industry standards.
This example is most appropriate for luxury retail and large complex stores. But most things could be removed for smaller/boutique shops.
There are still a few things missing from this example, which will be added in subsequent releases, such as:
- quick shop state
- image scroll pimples
- small screen variants (both vertical and horisontal views for tight spaces.
I am sure I forgot a few things as well, would love to know what else could go into making a product card?

 London /
London /